In this article we will discuss how to bind the grid using angularjs in asp.net mvc c#. On the page load bind the data from database and display using angular ui datagrid.
Create a controller in a project named as product and create a json method Get data(GetProdut() ).
Here I am using Northwind database. You can download it from following link.
Open Microsoft sql management studio and right click on the database and attach it.
Step 1: Create an ado.net entity data model using table Product and generate entity for that.
Step 2: Right click on the "Controllers" folder and add "Product" controller. Copy and paste the following code.
public class ProductController : Controller
{
// GET:/Product/
models db = new models();
public ActionResult Index()
{
return View();
}
public JsonResult GetProduct()
{
var products = (from product in db.Products.AsEnumerable()
select new
{
Name = product.ProductName,
UnitPrice =product.UnitPrice,
QuantityPerUnit= product.QuantityPerUnit
}).Distinct().ToList();
return Json(products, JsonRequestBehavior.AllowGet);
}
}
Step 3: Copy and paste the following code in the design page index.cshtml. I used cdn for angularjs and jQuery ui datagrid.
@{
ViewBag.Title = "Angular UI Grid Tutorial";
}
<style>
.grid {
width: 50%;
}
</style>
<h2>Angular UI Grid</h2>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-touch.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<link rel="stylesheet" href="http://ui-grid.info/release/ui-grid.css" type="text/css">
<script type="text/javascript">
var app = angular.module('mvcapp', ['ngTouch', 'ui.grid']);
app.controller('DemoController', function ($scope, $http) {
$scope.gridOptions = {
enableSorting: true,
rowHeight: 100,
columnDefs: [
{ field: 'Name' },
{ field: 'UnitPrice' },
{ field: 'QuantityPerUnit' }
]
};
$http.get('/Product/GetProduct').success(function (data) {
$scope.gridOptions.data = data;
});
});
</script>
<div ng-app="mvcapp" ng-controller="DemoController">
<div id="grid1" ui-grid="gridOptions" class="grid"></div>
</div>
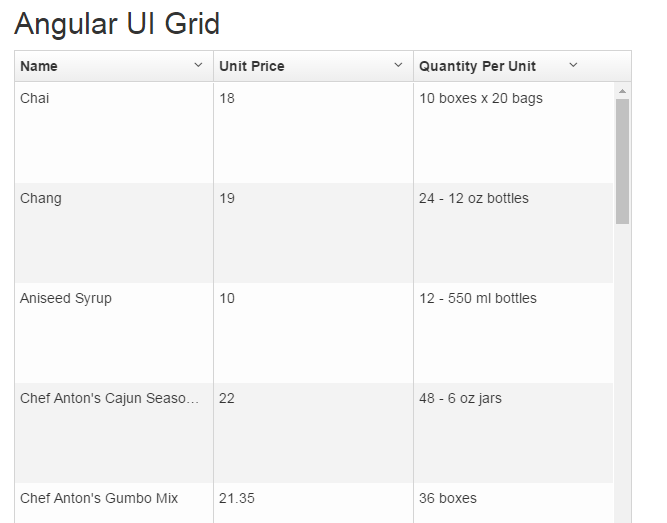
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article